Находясь на данном сайте, вы даете согласие на использование файлов cookie и других технологий для обработки персональных данных. Подробнее вы можете ознакомиться на странице политика обработки персональных данных
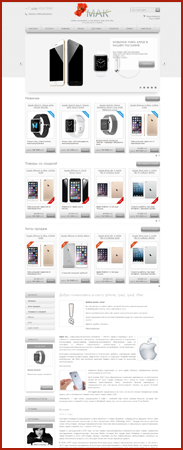
Практикум. Идеальная главная страница.
.png) Создайте свой идеальный сайт самостоятельно
Создайте свой идеальный сайт самостоятельно
Главная страница - это самая имиджевая часть вашего сайта, именно она презентует вашу компанию, задает настроение для посетителя и во многом определяет, останется ли он на сайте или нет. Если даже клиент попал на ваш сайт не через главную страницу, то все-равно в большинстве случаев он перейдет на главную, чтобы получить общую информацию о вас.
Как же сделать главную страницу правильной, чтобы первое впечатление от встречи с вами у потенциального клиента было самым лучшим.
Надо чтобы решались задачи:
1. было понятно, чем занимается ваша компания
2. заинтересовать и оставить клиента
3. побудить его подольше задержаться на сайте и принять положительное решение в пользу вашей фирмы не выходя с сайта (совершить звонок, оставить заявку, купить товар).
Что нужно иметь на главной странице сайта
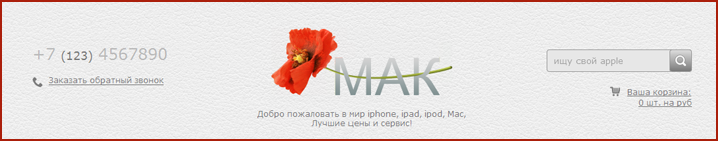
Начнем сверху вниз. Шапка сайта.
Шапка - это верхняя сквозная часть сайта, которая должна содержать: логотип (является ссылкой на главную страницу), дескриптор (краткое описание деятельности вашей организации), контактные данные (телефон, адрес), форму заказа обратного звонка, которая очень хорошо зарекомендовала себя в последнее время и поиск по сайту.

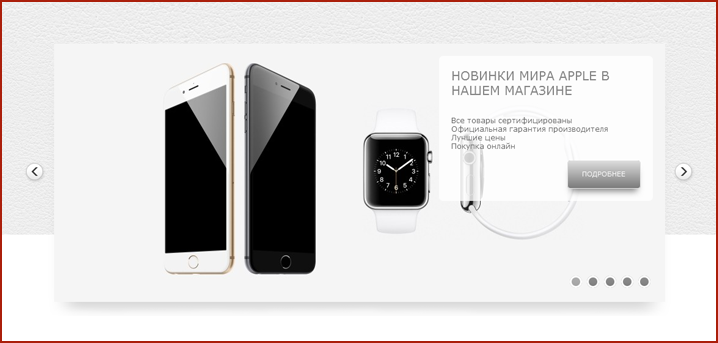
Имиджевый слайдер.
Очень важная часть сайта, кто бы не говорил! Именно слайдер задает стиль, настроение и настраивает посетителя на определенные действия. Но чтобы слайдер работал на 100% обязательно:
- фотографии, которые загружаются в слайдер должны быть идеального качества, высокого разрешения, стильные. Хорошо запрограммированный слайдер сам подгонит под нужные размеры и вставит картинку как надо.
- фотографии лучше подбирать с цветовыми элементами, которые соответствуют вашему фирменному стилю.
- слайдер должен содержать возможность разместить рекламную информацию поверх картинки и ссылку на нужную страницу. При проектировании сайта просите об этом разработчиков.
- эффект слайдера. Можно подобрать интересную эффектную смену картинок, которые придадут индивидуальность вашему сайту и может даже удивят посетителей.
- Наши рекомендации. Т.к. слайдер обычно занимает большое пространство на странице, не рекомендовано его делать сквозным, чтобы на внутренних страницах посетитель уже уделял внимание только информации.

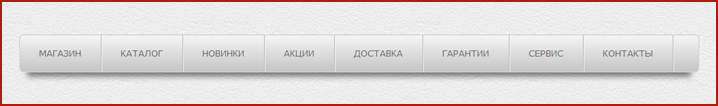
Основное навигационное меню.
Это очень важный функциональный элемент на сайте, который обычно находится в верхней части сайта и состоит из ссылок на ключевые разделы для быстрого доступа к более важной информации. Каждая такая ссылка называется пунктом меню и служит средством навигации для посетителя.

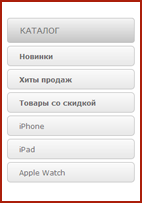
Основное меню и подменю

1. желательно, чтобы основное меню было в одну строку, если у вас получается много пунктов, тогда большая рекомендация, продумать структуру сайта с подразделами.
2. подразделы лучше разместить слева, а не выпадающим меню (во-первых, это уже не модно, во-вторых, в мобильных устройствах сложно вызвать выпадающее меню и перейти в нужный подраздел, в третьих, оно может перекрывать другие элементы и быть менее наглядным)
Новости.

Все очень недооценивают эту функцию на сайте. Да, новости нужно регулярно вести, придумывать их, а еще страшнее всего писать их уникальными, а не копировать с других ресурсов. И именно тогда, сайт будет постоянно пополняться новым уникальным контентом, что ну очень нравится поисковым системам, а также новости от недавней даты показывают посетителю, что сайт живой, актуальный, регулярно обновляется, а значит заслуживает большего доверия. Элементарная психология, но очень действует.
Текстовый блок.
Не пишите "портянку" (длинный нечитаемый текст) на главной странице сайта. Составьте такой приветственный текст, который отражает вашу деятельность, показывает ваши преимущества, делает обзор всех услуг / товарных линий, которые вы предлагаете, цены. Все это надо оформить с заголовками, списками, табличками, не забудьте о фотографиях, которые оживляют любой текст и привлекают клиента. Мало, кто будет вчитываться в текст, люди обычно "вырывают" глазами нужные части текста, которые они сформулировали предварительно у себя в голове перед тем, как начали искать. Пишите текст, как для себя, ведь вы сами знаете, какие сайты и тексты побудили вас сделать положительный выбор.

Фотографии.
Очень важно, если вы оформляете текст фотографиями, чтобы они были качественные, без водяных знаков чужих организаций (если вы их берете с интернета). Размер фотографий не должен быть очень большим, т.к. будут долго грузиться и утяжелять ваш сайт. Лучший формат 480*640 пикселей.

Футер или подвал сайта
Очень нужный элемент. Там разместите иконки с ссылками на ваши социальные сети, контактные данные, возможно дополнительное навигационное меню.

Статьи. Вопросы-ответы. Отзывы. Голосования и другой интерактив.
Пользуются! Всем этим заинтересованный пользователь пользуется!
Cколько стоит сделать сайт
 Сайт-визитка (неограниченное количество страниц, главное меню, подменю, интерактивный слайдер, поиск по сайту) - 490 р./мес.
Сайт-визитка (неограниченное количество страниц, главное меню, подменю, интерактивный слайдер, поиск по сайту) - 490 р./мес.
Корпортивный сайт (неограниченное количество страниц, главное меню, подменю, интерактивный слайдер, новости, заказ обратного звонка, формы приема заявок с сайта, вопросы-ответы) - 835 р./мес.
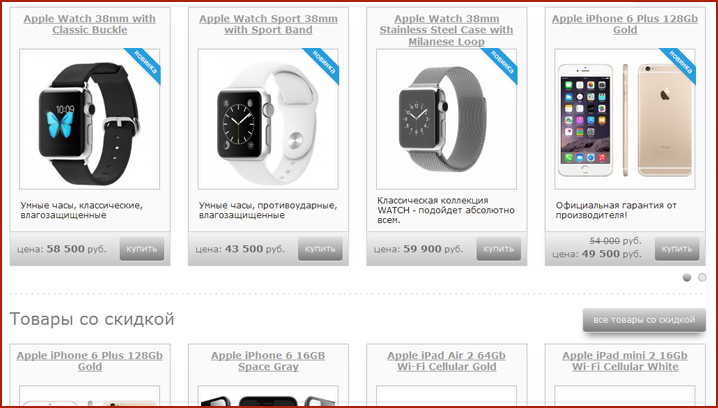
Сайт-витрина (неограниченное количество страниц, главное меню, подменю, интерактивный слайдер, новости, заказ обратного звонка, вопросы-ответы, каталог без возможности корзинки, новинки, хиты, распродажа, отзывы) - 940 р./мес
Полноценный интернет-магазин с каталогом, корзиной, с приемом оплаты, модулем доставки, а также включающий новости, интерактивный слайдер, поиск по сайту, заказ обратного звонка, отзывы - 1140 р./мес.
Создайте свой идеальный сайт самостоятельно
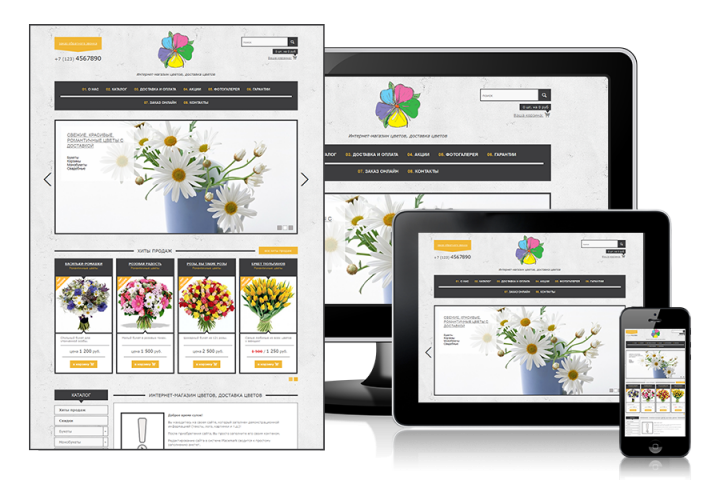
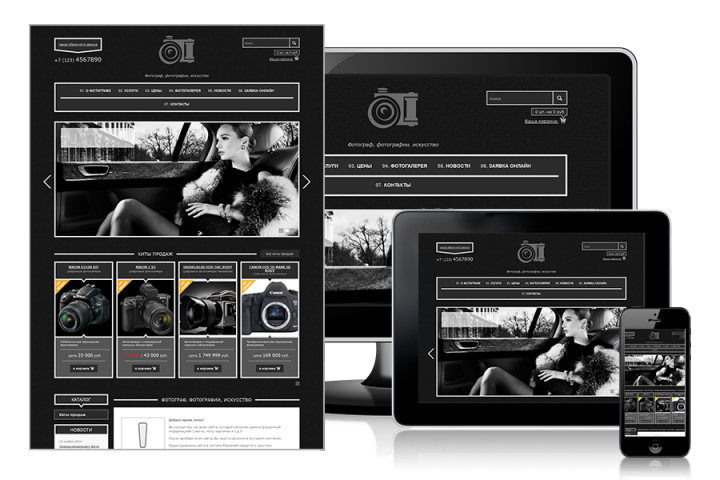
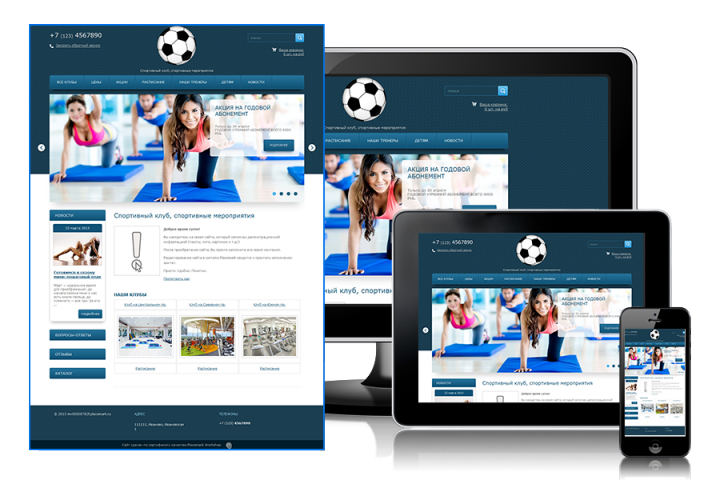
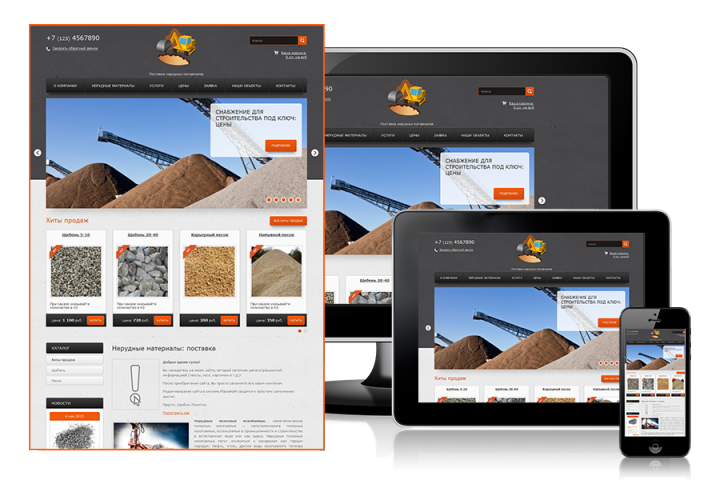
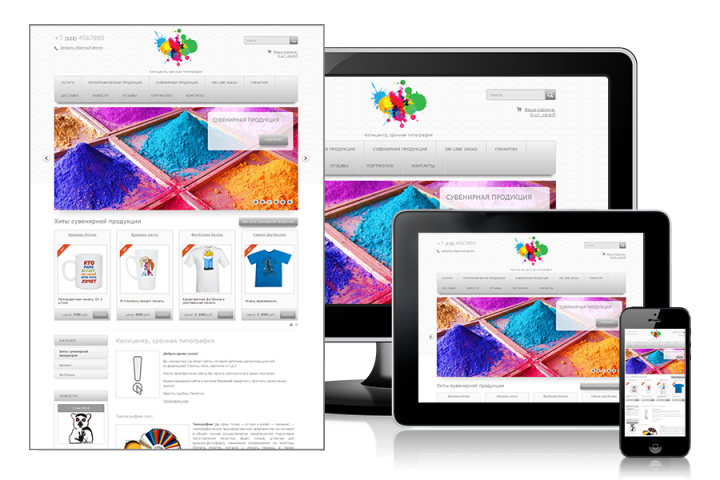
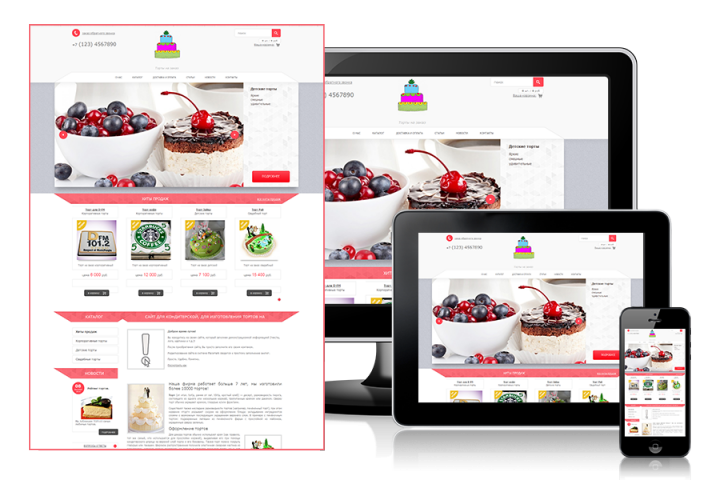
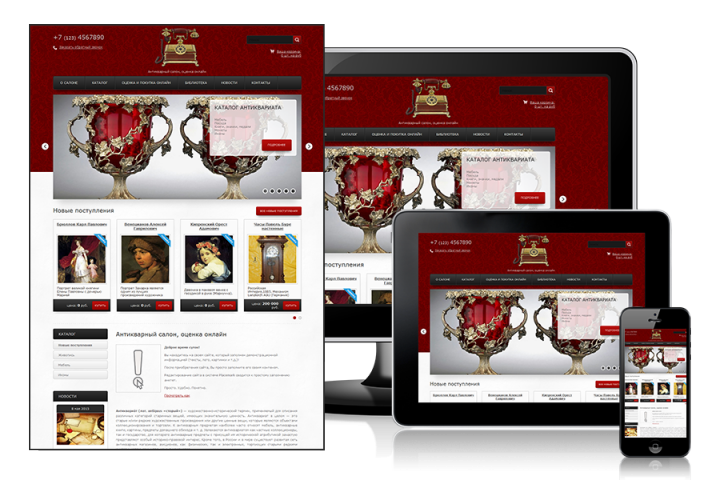
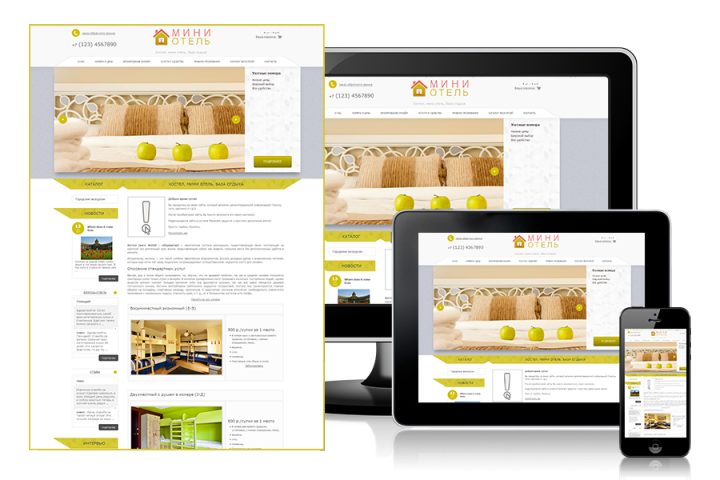
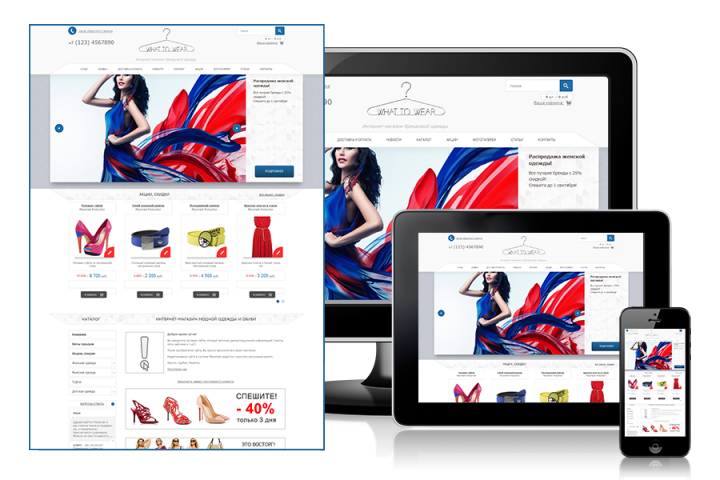
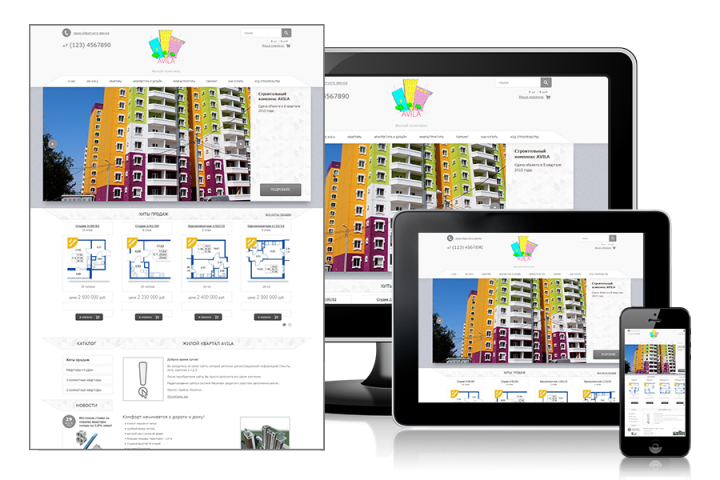
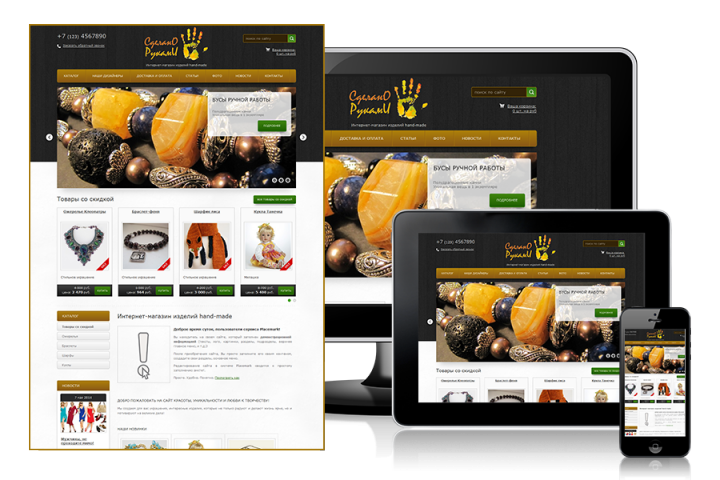
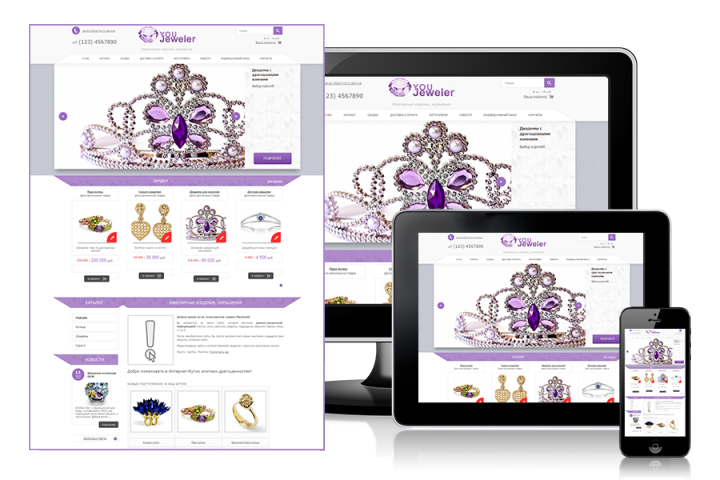
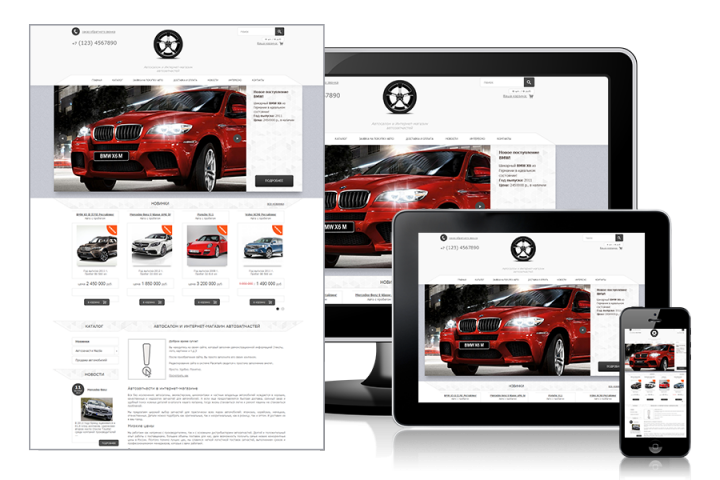
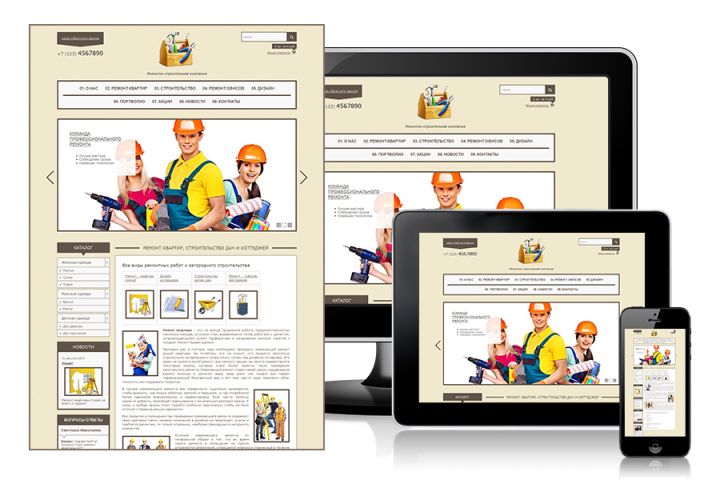
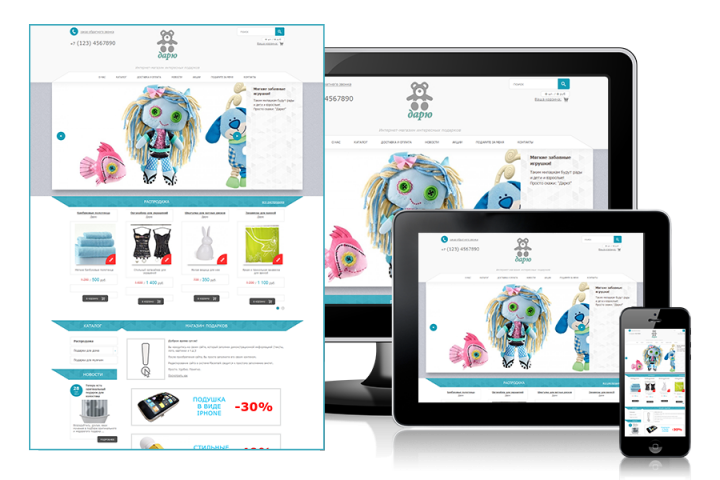
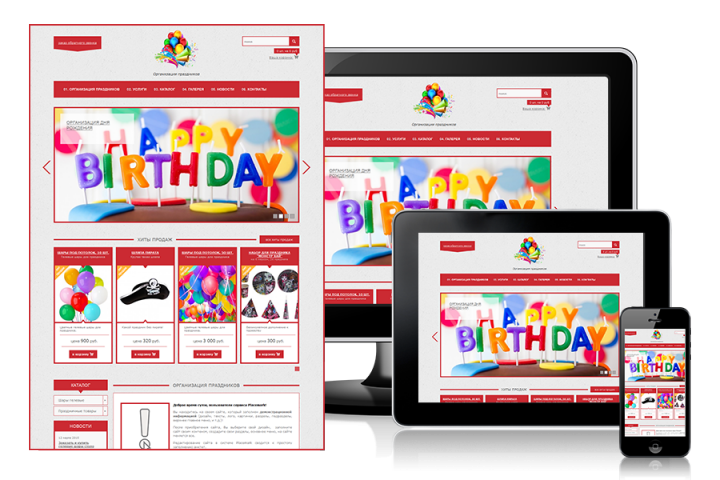
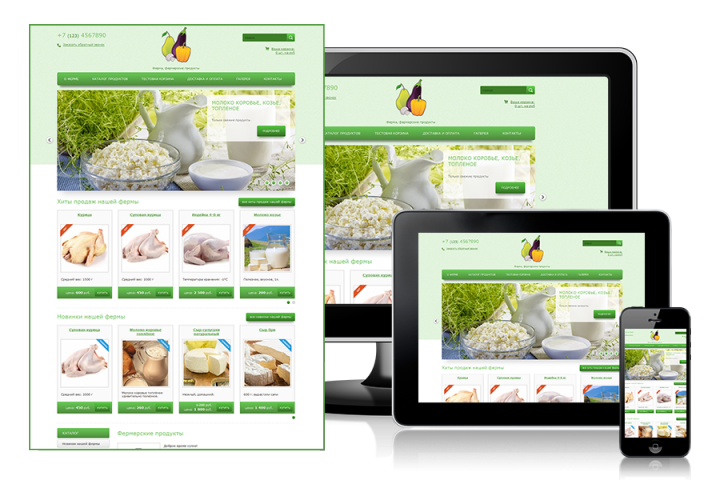
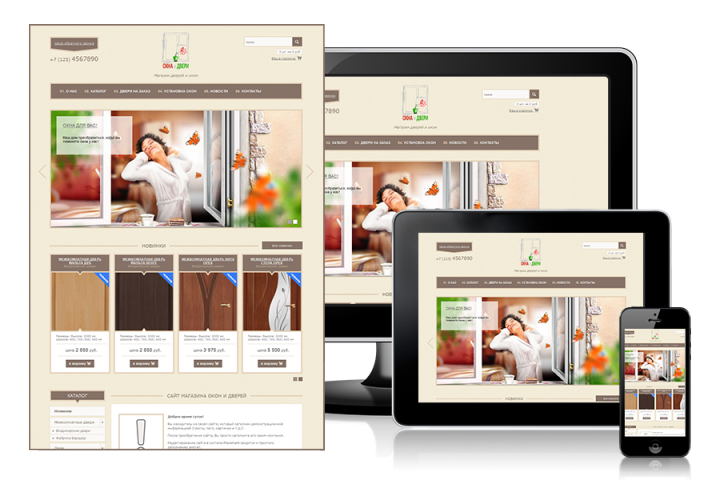
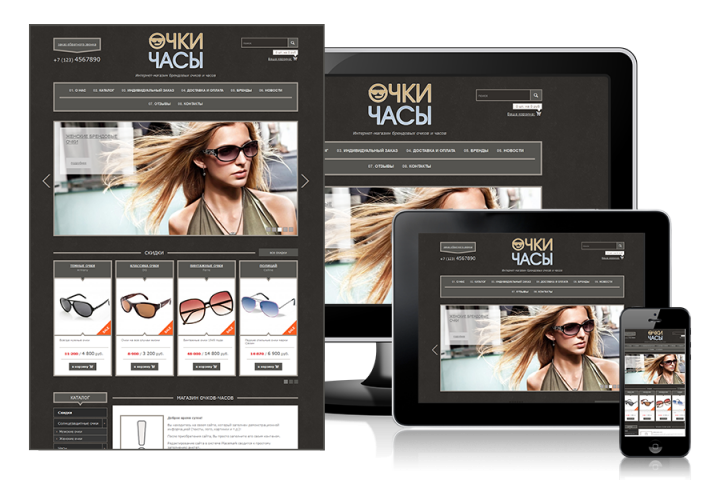
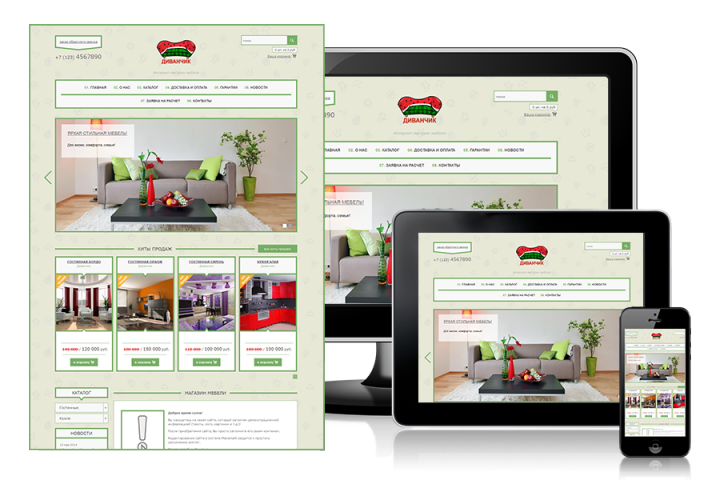
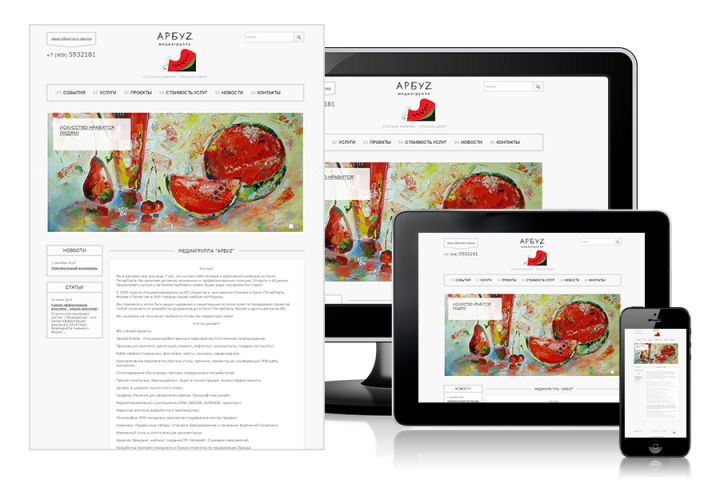
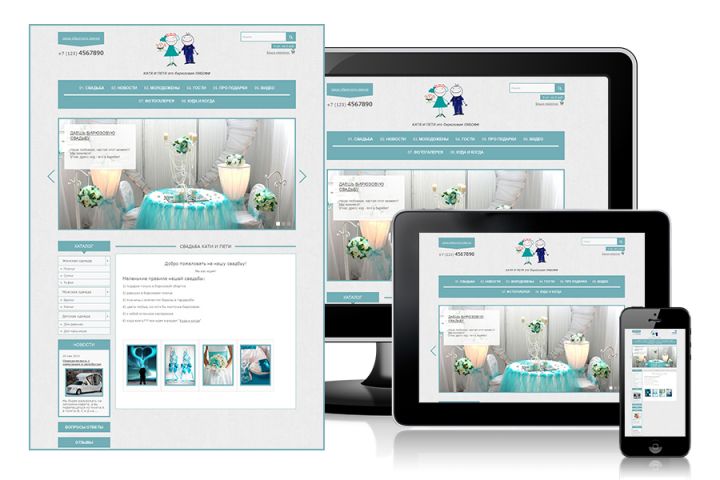
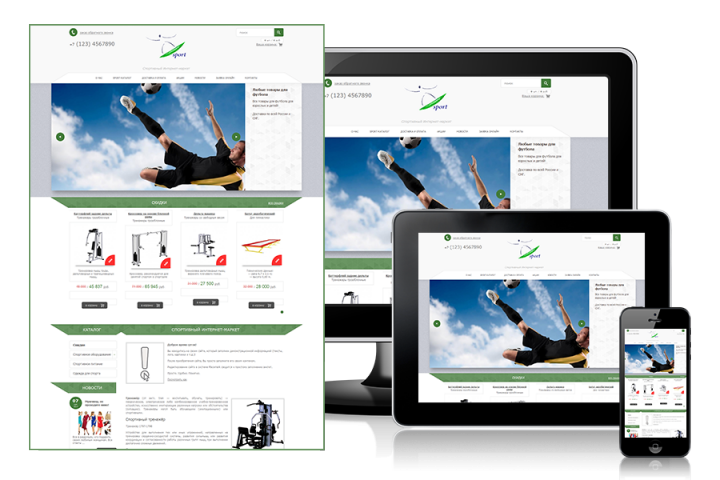
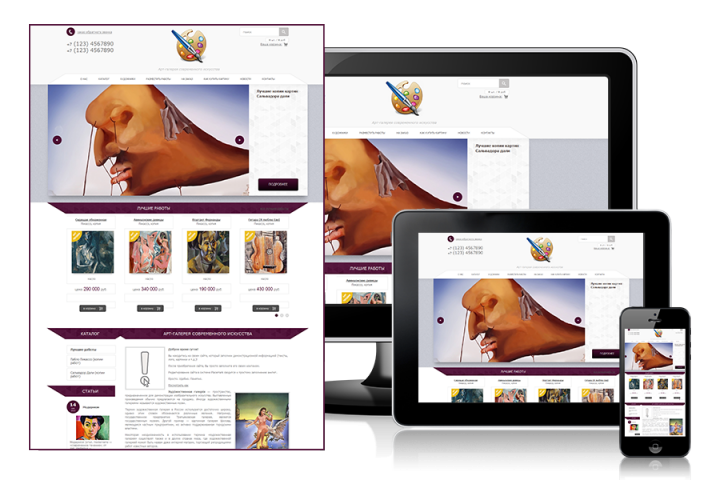
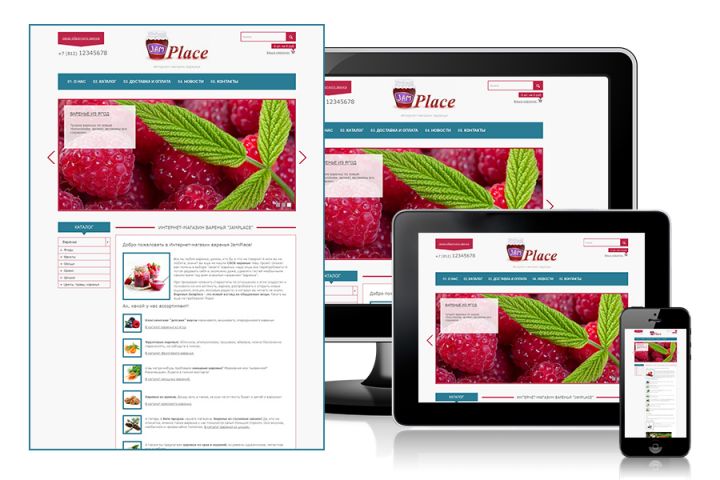
Примеры сайтов, созданных в сервисе placemark.ru
Создайте свой идеальный сайт самостоятельно
Присоединяйтесь и начните свой путь к успеху!
С уважением к Вам и Вашему сайту,
Команда Placemark