Находясь на данном сайте, вы даете согласие на использование файлов cookie и других технологий для обработки персональных данных. Подробнее вы можете ознакомиться на странице политика обработки персональных данных
Загрузка изображений, работа с картинками
- Загрузка картинок
- Оптимизация изображений
- Как картинку выровнять по правому-левому краю текста
- Настройка лайтбокса для фото (при клике открывается картинка в полный размер)
- Как убрать обводку (бордер) вокруг картинки
- Как уменьшить фото в редакторе сайта
- Как сделать картинку по всей ширине текстового поля
Загрузка
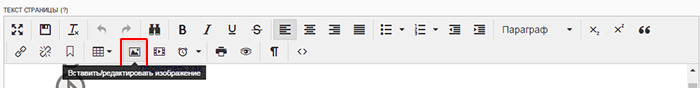
Чтобы поместить фотографии, картинки на страницы сайта воспользуйтесь опцией Вставить/ редактировать изображение. Выберите место документа, в которое хотите вставить картинку, поставив туда курсор и нажмите на кнопку.

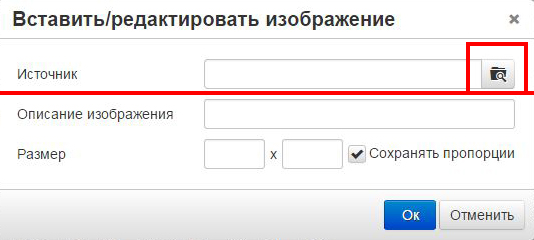
1) При нажатии на эту кнопку откроется диалоговое окно.
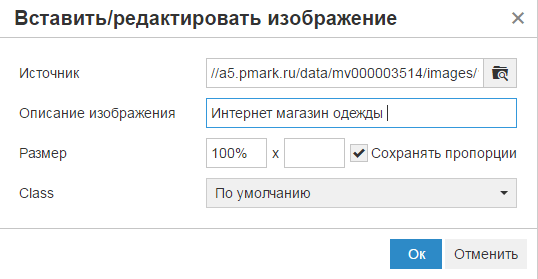
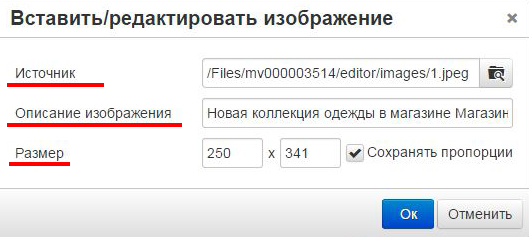
Чтобы добавить фотографию на страницу сайта, нажмите на копку справа от поля Источник
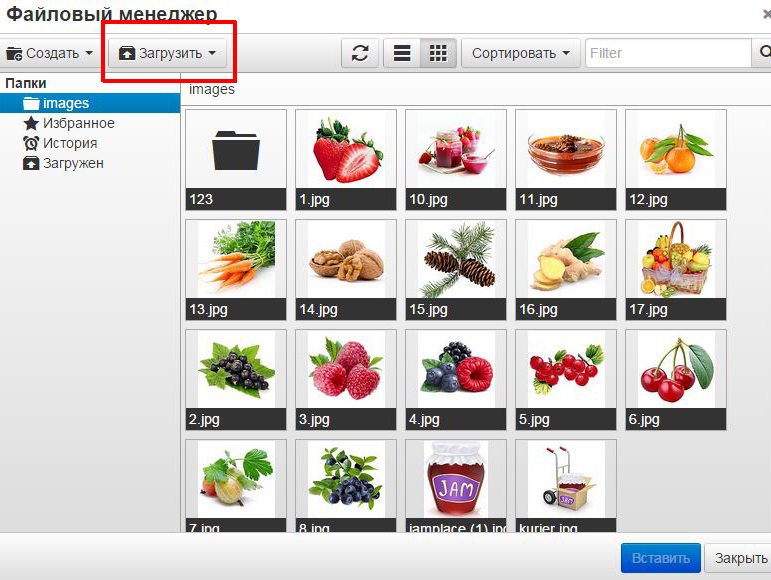
2) Откроется окно «Файловый менеджер», где Вы можете выбрать для вставки на страницу из уже ранее загруженных вами фотографий или загрузить новую.
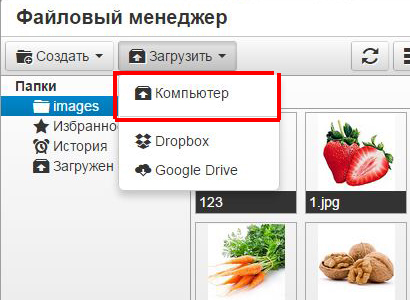
Для загрузки новой фотографии - нажмите на кнопку «Загрузить»
3) Выберите из выпадающего меню «Компьютер», т.е. мы будем загружать фотографии, которые хранятся на вашем компьютере.
И можете загрузить фото
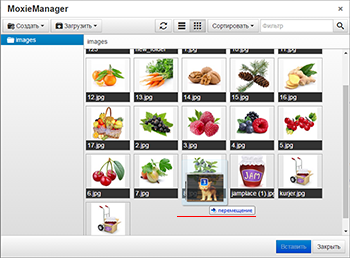
Первый вариант загрузки: выберите фото в папке на компьютере (можно несколько) и мышкой перетащите в поле посередине.
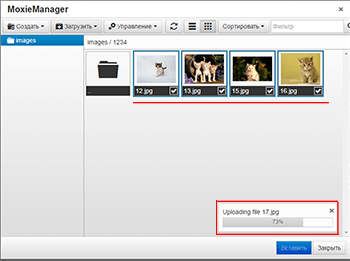
Второй способ добавления фото: нажмите на кнопку Добавить файлы и выберите фото с компьютера.
После того, как все файлы выбраны, нажмите на кнопку Загрузить.
Процесс загрузки можно наблюдать прогресс-баре в %
Внимание! При загрузке одноименных файлов в одной папке будет выдано предупреждение о замене старого файла на новый! Давайте своим файлам разные имена.
Оптимизация картинок
1) активируйте фотографию, щелкнув по ней один раз мышью, чтобы она приобрела синюю подсветку
2) 
3) Сохраните страницу. Посмотрите, что получилось на сайте, предварительно обновив страницу.
Настройка лайтбокса для фото (при клике открывается картинка в полный размер)
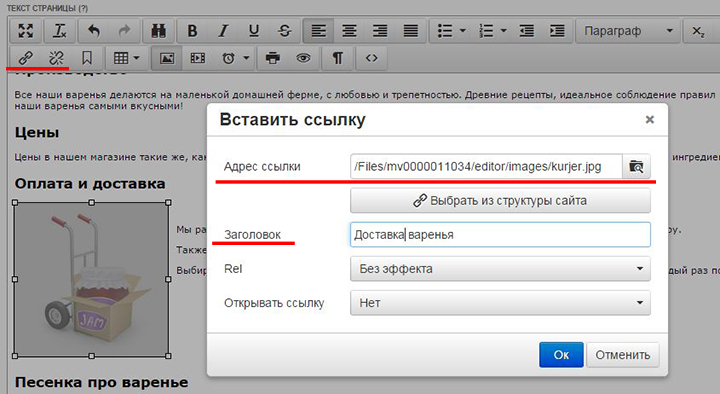
Теперь "повесим" на картинку-миниатюру ссылку на картинку с исходным полноценным размером, чтобы открывалась в лайтбоксе при клике на сайте.
Для этого вновь активируйте фото одним щелчком, чтобы она стала синей, нажмите на кнопку Вставить/ редактировать ссылку.
В открывшемся окне нажмите на кнопку "Адрес ссылки" и в файловом менеджере найдите нужную картинку, кликните на нее.
В Заголовок впишите описание картинки, которая отобразиться на сайте у картинки и нажмите на кнопку ОК.

Как убрать обводку (бордер) вокруг картинки
Как уменьшить фото в редакторе сайта
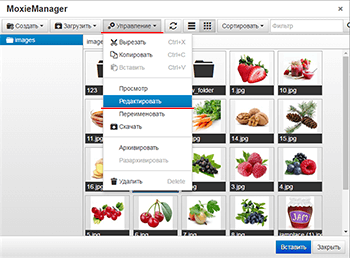
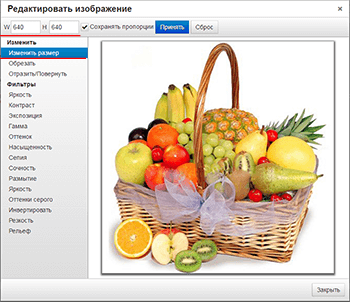
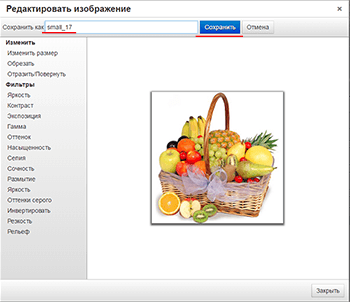
1. выберите нужную картинку в вашем файловом менеджере и нажмите на кнопку "Управление/Редактировать"
Как сделать картинку по всей ширине текстового поля
Для того, чтобы картинка заняла всю ширину текстового поля и вы не гадали, какой ширины она должна быть, поставьте в первое поле "Размера" 100%.

Спасибо, ваша оценка крайне важна для нас
Нам очень важно знать ваше мнение, пожалуйста напишите нам какую именно информацию вы не нашли в данной статье, мы обязательно дополним ее и отправим вам ответ письмом.









.jpg)

.jpg)